ref. : https://brunch.co.kr/@thinkaboutlove/227
시각적으로 균형있는 디자인하는 방법(시각 보정 팁)
목차 1.측정한 크기와 눈에 보이는 크기 2.다양한 도형의 배열(정렬) 3.시각적으로 올바른 모서리 라운딩 4.보너스 + 추천 책 1920년대 시각적 인식에 대한 게슈탈트 이론이 발표되었다. 이 이론은
brunch.co.kr
시각적 무게
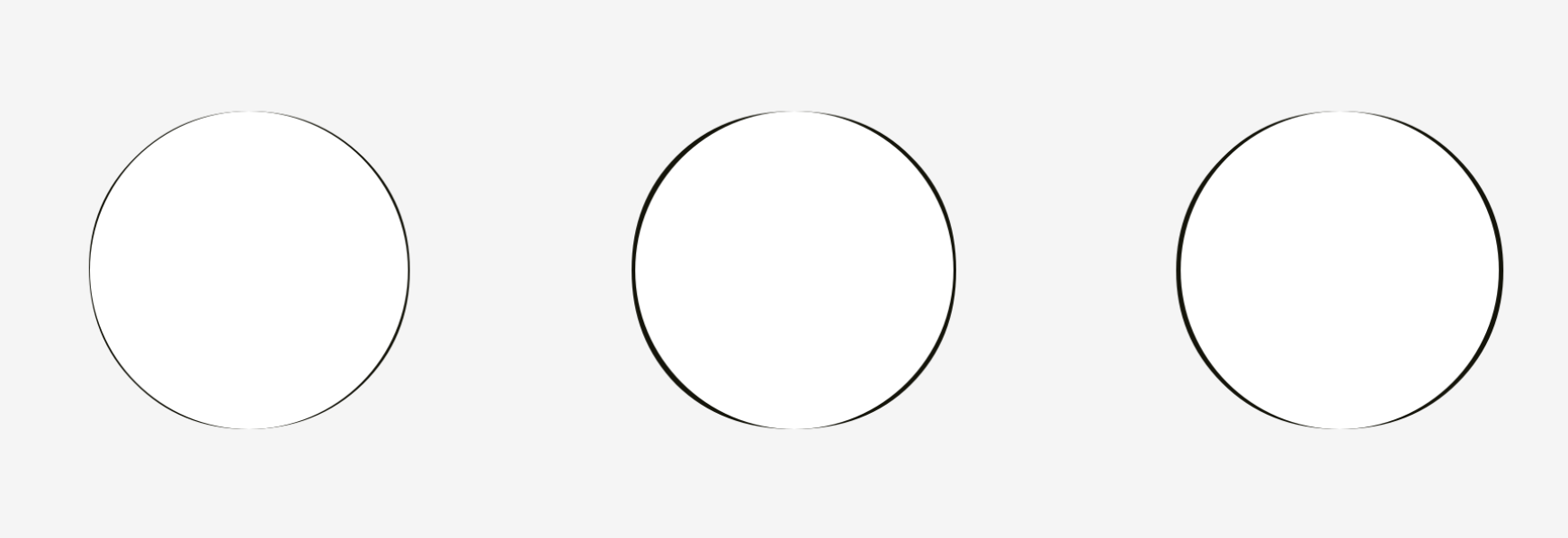
- Bounding box VS 체적 ( bounding box / bounding circle... )




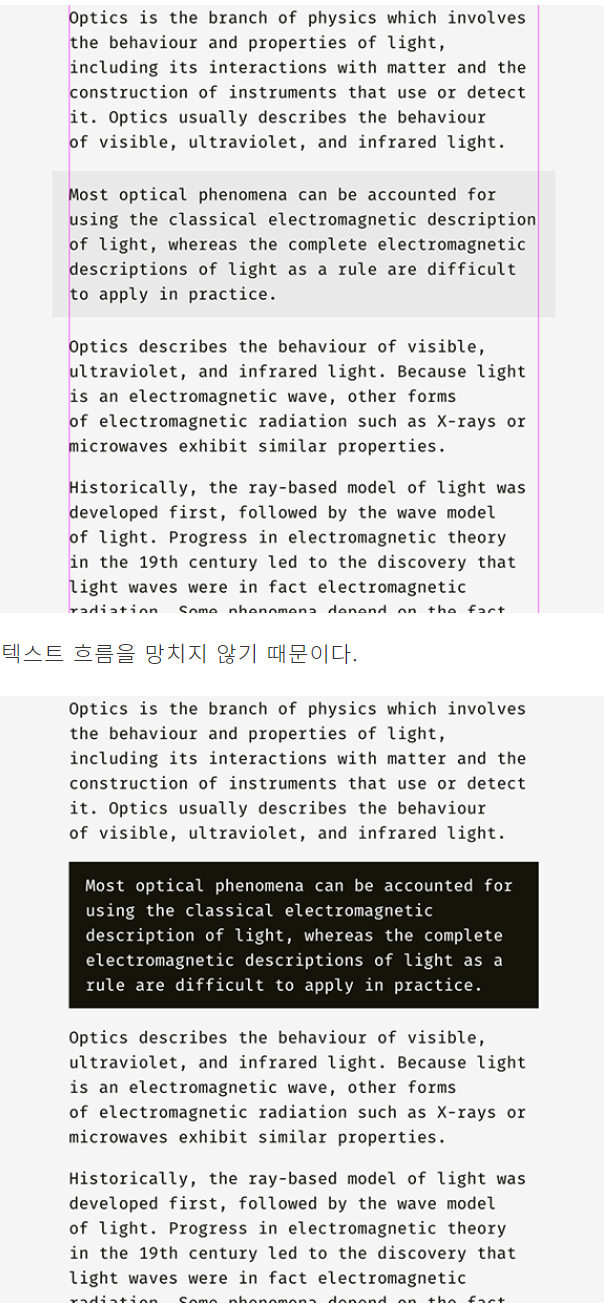
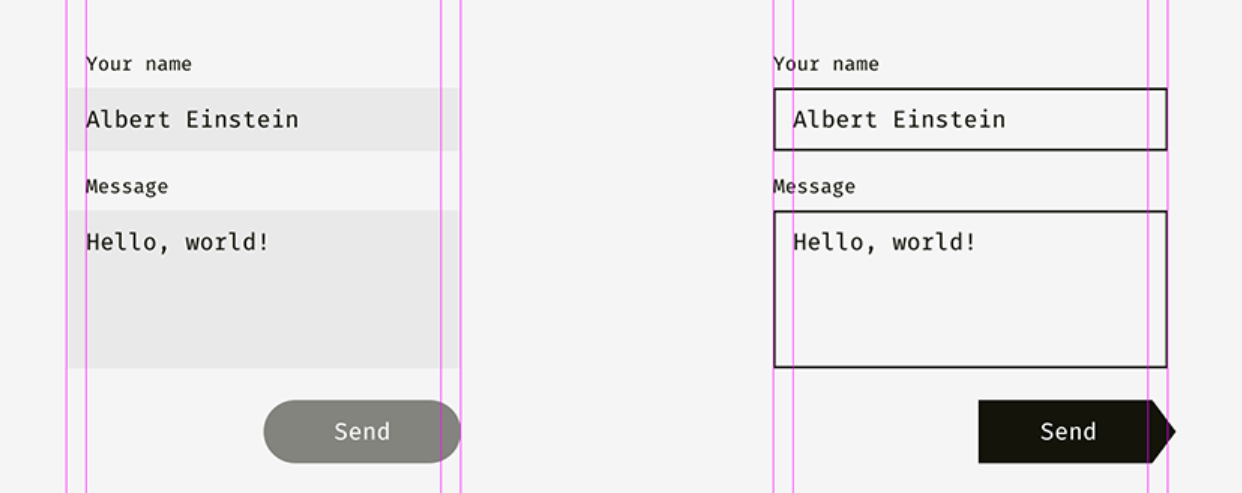
- 블러효과를 통해 인지적 무게 확인

- 일관성에 대한 규칙 예

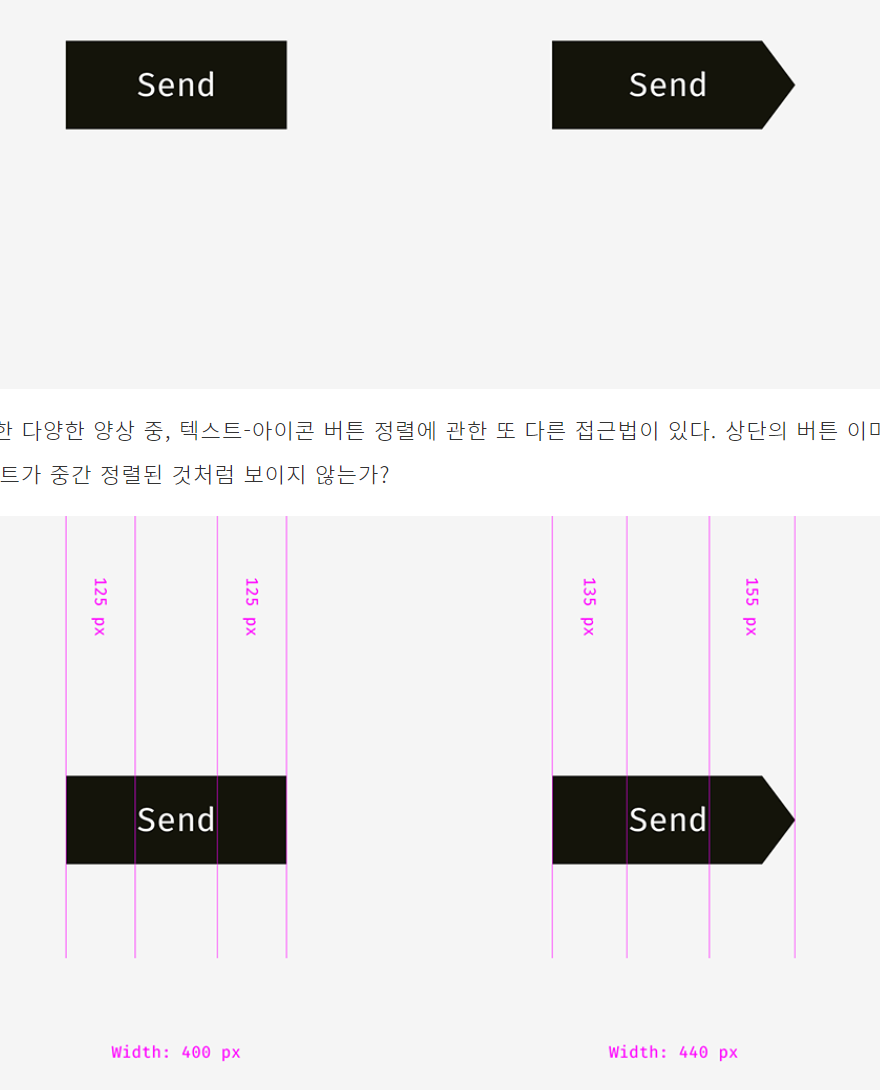
배열과 인지
End point







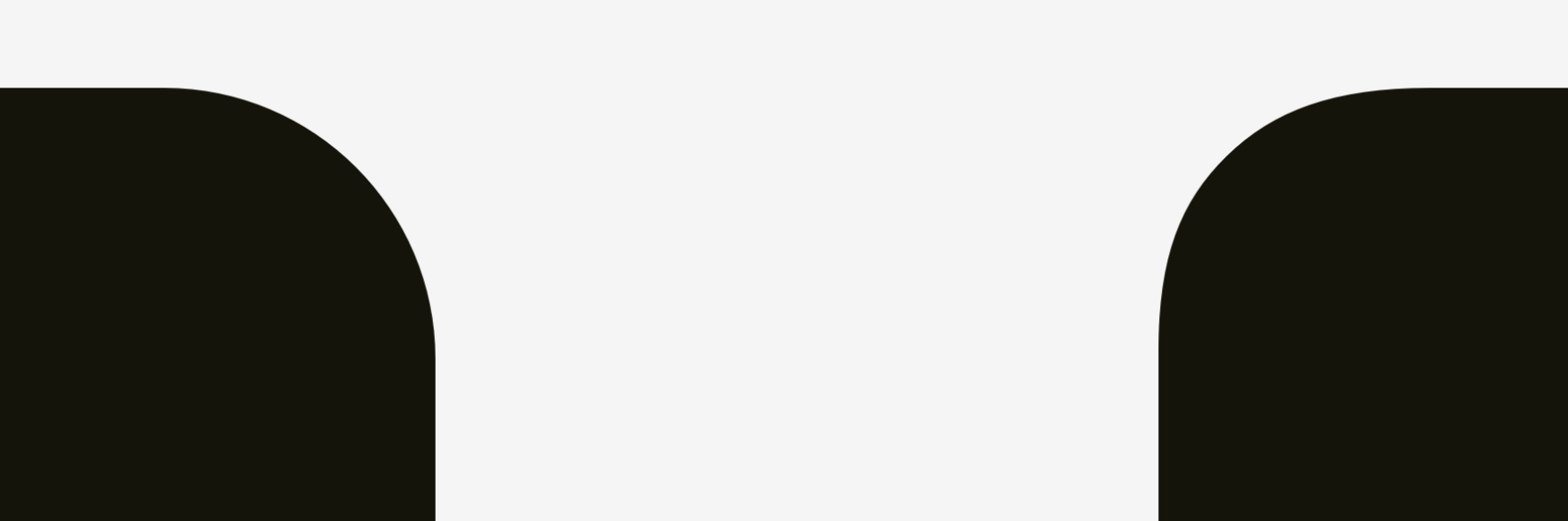
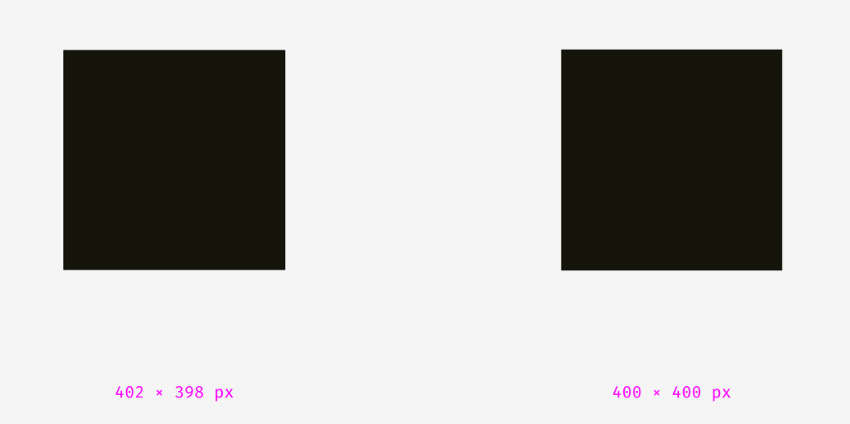
실제와 인지 차이




'게임 기획 > UI' 카테고리의 다른 글
| Text Style (0) | 2024.05.22 |
|---|---|
| UI 표준 (0) | 2024.05.22 |