렌더링 파이프라인
랜더링 파이프 라인
- 렌더링 프로세스 ( https://m.blog.naver.com/undergrd/220396106936 )
- 렌더링 프로세스 : 3D vector data를 2D pixel data로 변환하는 과정
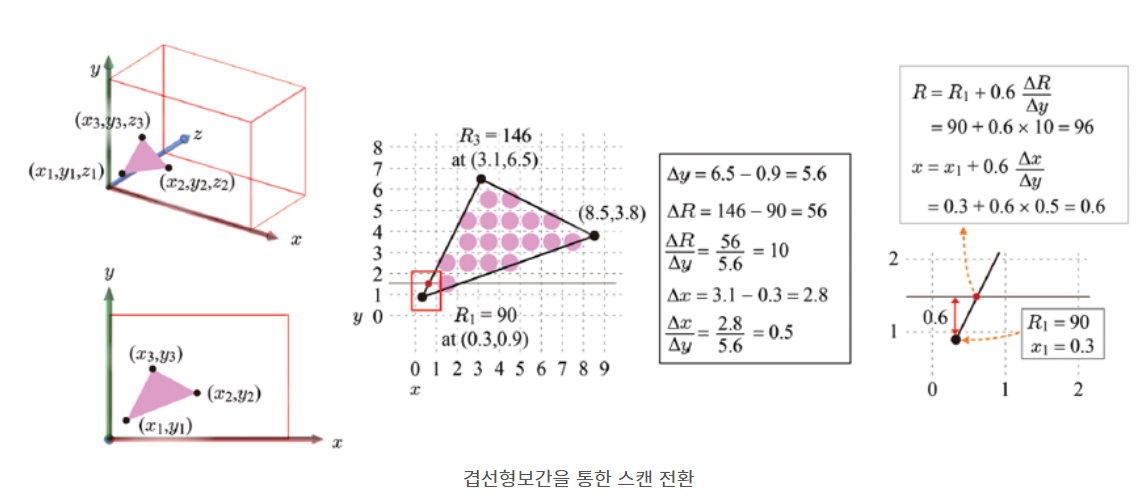
- 래스터화rasterize : 3D vector data를 2D pixel data로 변환하는 행위
- Process
- 전처리
- ray tracing
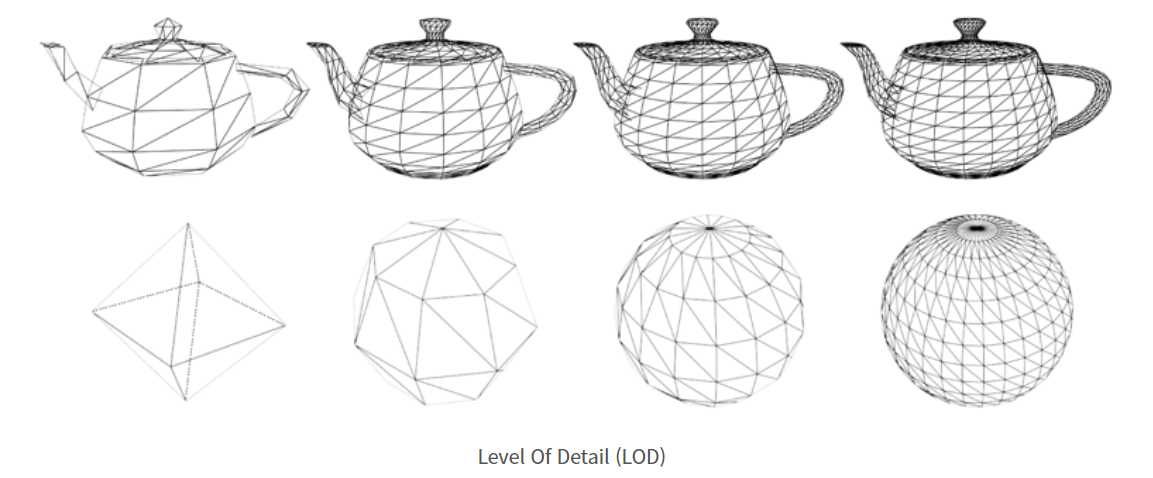
- 지오메트리 ( 넙스, 서브 디비전, 폴리곤 ) 정보 → 삼각폴리곤으로 변환 ( 테셀레이션tessellation )
- Approximation _ description
- 넙스nurbs/서브디비전subdivision은 면이 수학적으로 기술되어 있어, 곡면이라도 적은 양의 정보로 곡면을 자연스럽게 기술할 수 있음
- 그러나 테슬레이션 과정에서 온전히 삼각폴리곤으로 변환하려면 폴리곤 수가 지나치게 많아 짐
- 그래서 인간눈의 인지영역을 기준으로 "타협"하는 과정 approximation
- Approximation _ Type : 표현 방식(주로 벡터형식)
- surface(nurbs)
- curve
- trim
- subdivision surfaces
- polygon : 삼각형
- displace
- Approximation _ Technique : 면 분할 규칙
- Parametic(UV) : UV 분할 ( 평균등분 U분할수 x V분할수 )
- Regular Parametric(UV) : a와 동일하되, 곡률을 면적기반으로 균등화 시켜줌
- Length : tessellation된 폴리곤 edge의 길이 ( min / max 길이를 설정하는 형태, polygon edge 중 하나라도 min이하 혹은 전부 max이하 일때까지 )
- Distance : tessellation 전과 후의 위상차
- Angle : 인접한 폴리곤 사이의 노말 각도 차이
- spatial = length / curvature = distance + angle / LDA length + distance + angle
- Approximation _ technique additional
- 3D space 기반
- Resterized view 기반
- Approximation _ Style : 면을 분할해 나갈지
- Approximation _ description
- 지오메트리 ( 넙스, 서브 디비전, 폴리곤 ) 정보 → 삼각폴리곤으로 변환 ( 테셀레이션tessellation )
- ray tracing
- 전처리



2. pre sampling & map creation
3. sampling
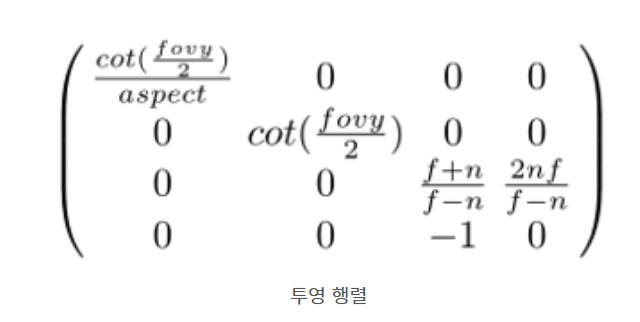
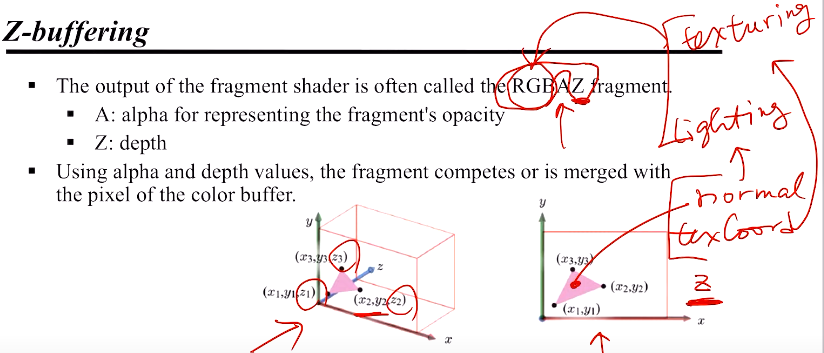
- 공간sampling : 3d벡터들의 포지션값을 스크린의 "각 pixel 단위"에 투영하는 과정


- 모션 블러

- 시간의 연속성으로 인해, "프레임 내 모션들"의 중첩을 블러처리 하는 과정
- time contrast : 1프레임 내 분할 횟수
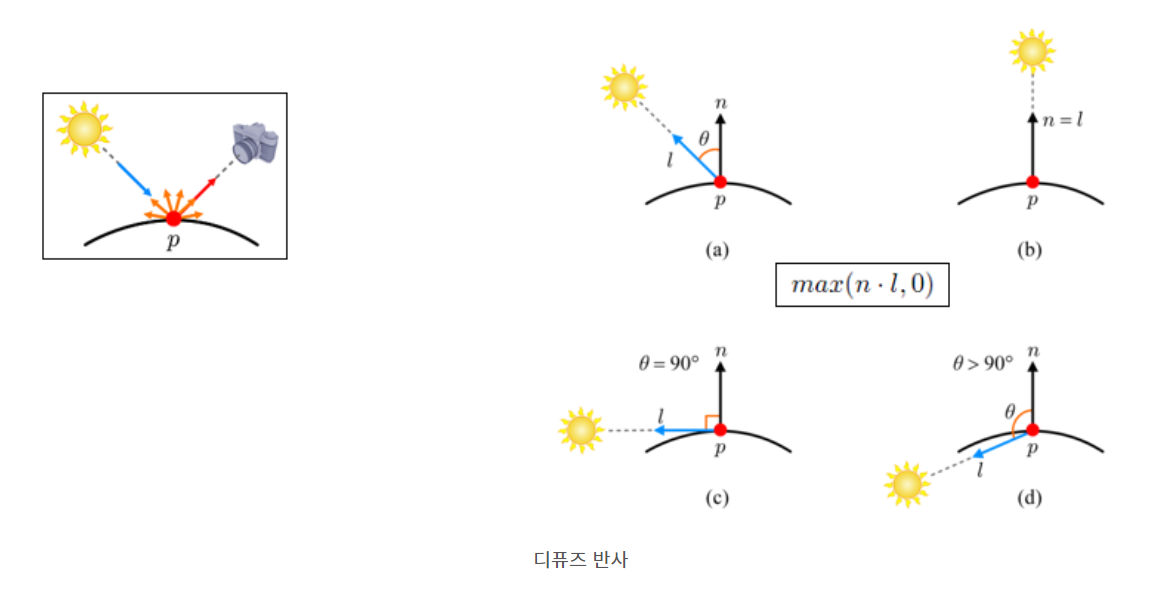
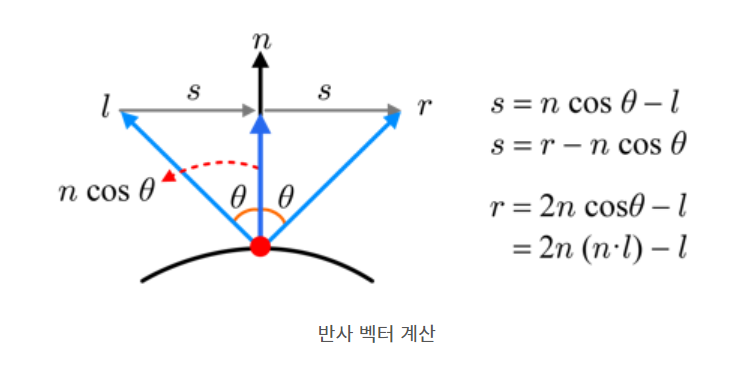
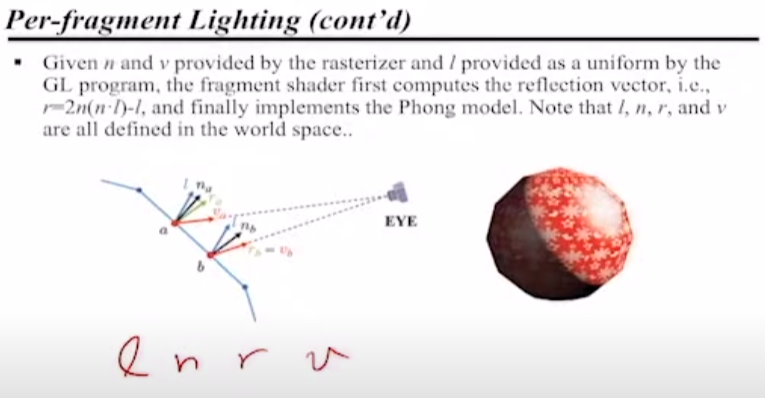
- shading calc
- ray casting 등 쉐이딩 연산 ( 라이팅, 마테리얼 등 )
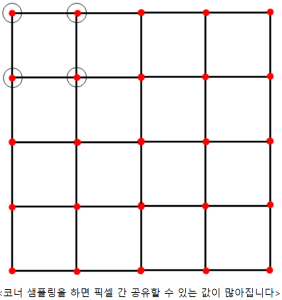
- filtering : 픽셀수 < 샘플링수 → 샘플링값들을 픽셀에 계산하는 과정


그냥 픽셀 내 샘플들 위상값 가중하여 평균내는 듯
- saving frame buffer
- 후처리
- 최종 이미지
HSV to RGB
- HSV
- 색상(Hue) : H (hex(Core, Sub)를 float으로 대체)
- Core색상 ( 1 ) 및 Sub색상과 그 비율 ( 0~1 )
- ex)
- Core색상 : R
- Sub색상 : G
- Sub가중 : 0.8
- 채도(Saturation) : S
- 명도(Value) : V
- 색상(Hue) : H (hex(Core, Sub)를 float으로 대체)
- to RGB
- Core색상 : S
- Sub색상 : ( V + H(sub가중) * ( 1 - V ) ) * S
- 남은색상 : V * S
'3D Graphics' 카테고리의 다른 글
| 기본 수학 (0) | 2024.05.22 |
|---|---|
| FBX 구조 (0) | 2024.05.22 |
| DX11 레퍼런스 (0) | 2024.05.22 |
| Graphics 개요 (0) | 2024.05.22 |